I have a confession, a lot of the features in my Genesis Featured Widget Amplified plugin are purely selfish. I needed hooks in the Genesis Featured Post widget for a client or else I was going to need a custom widget just for this one project. So I built the plugin. I wanted a drop down list for the extra posts in another client site, so the plugin got that feature. People make suggestions on the plugin that I add even if I don’t need it personally, only because I think “hey that’s a cool idea that might come in handy one day.”
One feature I added was the ability to order posts by custom meta key because I didn’t want to use a “Featured” category or tag to get my posts, and if I used a meta key to get the posts, I knew I could control the exact order the posts appeared in the sidebar. I am the target user for that feature and you can see it in action on the sidebar of my personal blog, http://NickGeek.com.
OK, so now you know the dirty truth, but I have another quick tip to help you sort your posts using he GFWA widget.
Add Custom Fields
If you don’t see a “custom field” in your post the first step is to enable that feature, it was hidden in posts by defaults back in WP 3.1. It’s easy to get back. In the post editor click “Screen Options” in the upper right portion of the page. Then click “Custom Fields” to check the box and enable custom fields. Pretty easy right?
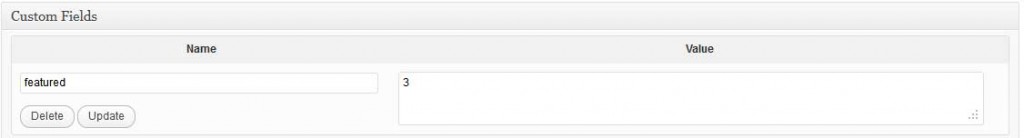
Now that you have custom fields, add a new custom field to the posts you want to show in the widget. For my site I used “featured” as the custom field name. In the “value” use a number to indicate what position the post will appear in the widget. Here is a screen shot for the post that currently shows in the 3rd spot on the sidebar of my personal blog.

I have 5 posts and I occasionally change the order or feature different posts. I can delete the custom field if I want to remove a post, or change teh field value to change the post position, it’s pretty easy and convenient.
The next step is even easier.
Setup the Widget
If you don’t have the plugin installed and activated, hop over and get that done. I’ll wait.
Now, you should notice that the Genesis Featured Widget Amplified widget replaces all of your Genesis Featured Post widgets. That’s normal. This adds to the build in widget, and replacing the existing widget lets me save a bit of code overhead, since you have one less widget running, and it simplified the widget list.
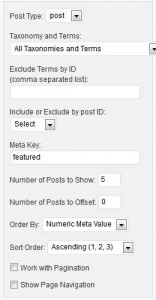
 Put the widget in a sidebar and setup the image and content options however you want. You can see the post settings from my widget on the right. Notice I leave it for “post” and “All Taxonomies and Terms” so that I don’t’ have to worry about what category or tag my post is in, just that custom field. I put my custom field name into the “Meta Key” field, told it to show 5 posts, selected “Numeric Meta Value” for Order By and “Ascending” for the Sort Order.
Put the widget in a sidebar and setup the image and content options however you want. You can see the post settings from my widget on the right. Notice I leave it for “post” and “All Taxonomies and Terms” so that I don’t’ have to worry about what category or tag my post is in, just that custom field. I put my custom field name into the “Meta Key” field, told it to show 5 posts, selected “Numeric Meta Value” for Order By and “Ascending” for the Sort Order.
Now I have 100% control over which posts show up in my “Featured Posts” without an extra tag, category, or other taxonomy and I can sort the order of the posts in this widget without changing the date, so my archives display in the order I wrote my posts, but this sidebar displays in the order I want.
Maybe this quick tip will make up for my selfishness 🙂


 Conditional Loop Actions
Conditional Loop Actions Balance Gets Aweber Box Makeover
Balance Gets Aweber Box Makeover Creating Page Templates in Genesis
Creating Page Templates in Genesis Format text widgets for valid urls
Format text widgets for valid urls Social Menu Icons Using Sprites
Social Menu Icons Using Sprites
Hi Nick,
I have another “bug”. This time, it’s this widget amplified plugin and the h4 title in my genesis theme (fabric child theme). The h4 for this widget looks different than the other h4 titles in my sidebar. I’m testing using theme test drive, so it’s not something I can direct you to, but I can send a screen shot. I have pulled it up in firebug and can’t make sense of it. The h4 titles for all the other widgets in my sidebar look as they should.
Thanks for contacting me, if you start a thread in the Genesis forums, I’ll support the plugin there. I will need to see the site to see what is different. Alternately, you can see this tutorial and use FireBug to see what is happening.
http://www.studiopress.com/tips/using-firebug.htm
Love the plugin. it’s soooo close to being able to solve an issue I have. If only I could type a “0” in the field for Post ID (Exclude), to exclude the post of the page being viewed — so it could be used to list related posts. I’d be super happy! 🙂 Any chances a future release might include this? Or is there a way to do it now?
PS. Sorry for not asking this in the Genesis forums. I went there to try to post it but I’ve never used a bulletin board before and couldn’t quite figure out how to start a thread. How embarrassing for someone as geeky as me….
This is an interesting questions, It is something I might include in a future version.
Great work on the plugins! I’m wondering if there is any way to pass on paragraphs with the widget? I seem to lose paragraph breaks which looks awkward.
The short version is no. The longer version is yes, but only if you show the full ontent and use the more tag to cut off your content or use the excerpt and fill in the manual excerpt field with your html.
Nice plugin… thank you!
How would I go about adding a “current-page” type style to the post_class() on the div wrapper for each item? I assume I would have to compare the current post id to the list item post id – I did take a look at the plugin and see where it needs to go, I’m just afraid of messing things up!
Any chance you could point me the right direction?
You would need to do it with the post_class filter. It looks like
add_filter( 'post_class', 'child_post_class' ); function child_post_class( $classes ) { //do something with $classes[] here return $classes; }I”m just not exactly sure what you are trying to do with it and how I’d probably tackle this myself.
Well, I’m using your plug-in as a third level menu. I have a main menu, a side-bar menu and then an alt-side with a little thumbnail array that is derived from your widget.
The thumbnails are pulling from the “Web” category section of a custom post type. After a user clicks on a thumbnail and goes to that post, I would like it to have a dark red border around the thumbnail as a way of indicating that this is the current selection. Hence the need to add some type of “current” class.
Well, this doesn’t seem like a very elegant solution but i’m a newbie at editing wordpress/studiopress themes. I had a problem editing the post class with the filter… I had a solution working, but it executed AFTER the div with the post_class() which meant the added class was applied to the next post item. In addition the class was then found on each succesive loop. I tried various ways of correcting both issues but the kept getting problems with the post loop cutting short.
So, I added a hook to your plugin called ‘gfwa_before_post_wrapper’ which executes immediately before the “gfwa_before_post_content”… this allowed me to add a div wrapper for an on/off class to the entire post item.
I used the code found on this page (http://betterwp.net/wordpress-tips/url_to_postid-for-custom-post-types/) to retrieve the permalink for a custom page by the id. Then I compared the permalink to the current page with the following …..
add_action(‘gfwa_before_post_wrapper’, ‘gfwa_add_post_class’);
function gfwa_add_post_class() {
/* get permalink for custom page */
$currentPage = ‘http://’ . $_SERVER[“SERVER_NAME”] . esc_url( $_SERVER[“REQUEST_URI”] );
global $wp_query;
$thePostID = $wp_query->post->ID;
/* retrieve the permalink by the custom post id */
$postid = bwp_url_to_postid( $currentPage );
/* compare permalinks, then add opening div wrapper */
if ($thePostID == $postid ) {
echo ”;
} else {
echo ”;
};
}
add_action(‘gfwa_after_post_content’, ‘gfwa_add_close_div’);
function gfwa_add_close_div() {
/* add closing div wrapper */
echo ”;
}
Lydia,
That will work, but I’m wondering why you don’t just add a new menu instead of trying to get the plugin to do it?
First: great plugin! It’s really handy for what it does (I use it because I need to display excerpts for pages, something the default widget does not allow). One thing about this plugin that is really irksome is how it prevents the default widget. This is very counterproductive, as the HTML returned is not exactly the same as that returned by the “Genesis – Featured Posts” plugin. Because of a styling issue, I have to use both, but it’s proving quite difficult to make your plugin work alongside the default widget.
P.S: I suggest you add a maximum width on this comment input box in your CSS, as you can currently stretch it all the way into the sidebar.
One thing that could fix this problem (at least for me) would be to add the custom templates/styles support that you mention in the “TODO” section of the readme. Ideally, you would fix both problems, however.
One other thing – instead of using the genesis_get_additional_image_sizes(), you should use the genesis_get_image_sizes(). That way, the default size options (e.g., thumbnail) will show up.
Thanks for the feedback. What parts of the markup aren’t the same, unless you use functionality that isn’t part of the original widget output? I’ve been working to keep the basic markup the same and only add to the existing markup, not subtract anything.
There are a couple differences – most notably, at least if you use a page title as the widget title, the widget title (which is in , as opposed to in the normal widget) is echoed inside the widget’s classes (viz. ). This leads to the styling of the title (which would normally be outside the content area and thus immune to styling such as indented text) being affected by the styling of the widget content. The easiest way to fix this would probably be through some sort of simple template system, though I haven’t dug far enough into the code to say how you would do this. I’ve had to mess with both the plugin files and CSS heavily in order to get to where I am now, and it looks like the hardest part is before me yet. Ironically, I only need the widget in order to display the excerpt from a page (which is not normal WordPress behavior, and is thus not included in the Genesis – Featured Page widget). If you have a suggestion as to how to do this without the plugin, I would love to hear it, as CSS hacks are becoming both tiresome and very messy.
I like your Genesis Featured Widget Amplified plugin but I have one (probably stupid) question. I would like to make the title font size smaller in the plugin, but for the life of me I can’t locate where to do that. Can I change the default font size? If so, where?
Thanks for commenting. The font size is not controlled via the plugin, it is a part of the theme CSS. You will need to ask how to edit your theme from whomever supplied the theme.
Hi Nick,
I was on your site looking for other information, when I saw this article. I never thought of using custom fields.
Works very nice!
Keep up the great work.
Thanks for this plugin. It is great. But, I have one question.
I uploaded a thumbnail image and selected “show featured image” “link image to post” and I can see this “Custom Field for Link ( Defaults to Permalink )” but, next to that, I cannot see where to choose image size.
I tried same plugin on another site. I saw “featured (500×240)” and “home-middle(275×100)
What could be responsible for not being able to see the image option in the first site. Both site are : streamline themes from studiopress. I have even deleted and re-installed the plugin but there was no difference on the first site.
Please help.
Gordy, thanks for commenting, could you please create a thread in either the Genesis Support forums or the WordPress support forums, those are the best places for support, not a comment thread.
I haved a lot of tang more than 5000 tags and category as 150, when I try to use your plugins the system crashes. I think this is not normal. What happens?
5000 tags is a lot of tags. Unless you have like 50,000 posts you probably have too many. The same with categories. You are watering down your archives and making the site much less useful for your users and way harder on your admin side. You can try skipping the tags by adding this to your functions.php file
add_filter( 'gfwa_exclude_taxonomies', 'child_exclude_gfwa_tags' ); function child_exclude_gfwa_tags( $excluded ) { $excluded[] = 'post_tags'; return $excluded; }Hello Nick,
Thanks for this great plug in. It was suggested to me by the Studio Press forum guys.
I am using it with Woocoomerce, as it enables me to display PRODUCTS in home page widgets, and this would not be possible with the basic installation.
I just wonder if there could be a possibility of displaying in it the product PRICE. Obviously I have seen this feature is not included in the setting, but still wonder if another kind of reasoning could provide a solution. Thank you!
You can hook into the plugin to display the price, I’m not certain what custom fields are being used and how the price is best called via WooCommerce, but there is a list of available hooks in the FAQ
Hi Nick,
I had a question regarding this plugin and posted it in the StudioPress forums. I’m not sure if this is where you wanted questions for the plugin posted? Here is the URL to my post.
http://www.studiopress.com/support/showthread.php?t=106006
Thanks!
The StudioPress and WordPress forums are both good places for support questions, I watch them and try to answer quickly. Sometimes life happens so it might take a couple of days like this question did.
Hey, my questions is I’d like to format the output with hooks but the standard genesis hooks don’t work? I just want to put the post info above the title but when I use the standard genesis hooks, it dupes the output. So I’ll have the check mark for post info to display than I use the hooks to move it, but then I end up with two post info’s?
Any way to rearrange the title, postinfo, etc?
100% effective, when used as prescribed. Thank you. It was EXACTLY what I needed.
I wanted to split my website into “Shows and current info” at the top and “Past Shows” at the bottom. I am using categorizes. Now I am able to Exclude “Past Show” at the top and show only “Past Shows” at the bottom.
Word Press is a great starting point, but it’s the awesome plugins (like this one) that make it magic.
Awesome!
Thanks again,
–Eric
Hi Nick:
Thanks for the great plug-in… it’s so versatile I use it a lot.
I have a question about filtering the posts the plug-in displays, and was hoping you could tell me if this is possible:
I’m running up a website for a tour company that has LOTS of seasonal offerings. For example, Whale Watching tours are only offered in January, February and March. I’d like to use your widget to only show tours that are currently available.
Currently, I’m using tags to indicate which months a particular tour is available (“jan”, “feb”, “mar”, etc.) and then setting the GFWA widget to show posts tagged with the current month. This works as expected, but I have to remember to edit the widget settings on the 1st of every month. With multiple instances of the widget on the home page and in various sidebars, it quickly becomes tedious, and I’m hoping to automate the process.
Is there a way I can get the current month in php, and use it as a variable to filter the results the plug-in generates, so that only items tagged with the current month are displayed? I’ve been eyeing that tantalizing little “Instance Identification Field” at the bottom of the widget settings, but have no idea what it does.
Thanks!
It can be done, but it isn’t super easy right now. I think for the next version I’m going to add in some filters that would make something like this easier.
Hey there,
any chances of having the sticky post always on top if I order the posts by date?
Right now doesn’t seems to care if between the post is listing there’s anything sticky.
Cheers
Right now sticky posts are ignored. This is something in my plans for the plugin, but I’m not sure when it will be added.
Thanks for this post ordering tweak..I’ll definitely be putting this to use. I see you have a content limit available, but I was wondering how I can modify the code to include an excerpt limit? Even if its hard coded to 150 characters.
I can’t use the content limit because the post contains pricing of the products at the top of each post, so I wanted to pull the product description only, so I used the Excerpt, but since I can’t eyeball the char count on the excerpt to get it even, I’d like to clean it up with an excerpt limit.
Thanks!
Jenn
Thanks for a great plugin Nick, we use it a lot on our websites at the Clinical School.
May we be cheeky and make a feature request?
As we are looking at moving towards responsive site layouts, it would be quite nice to have make the featured image (if enabled) responsive too.
Anyway, once again thanks for a v. useful widget!
The featured image should be responsive. Well assuming that the theme accounts for it. It requires a max-width: 100% or so value in the style sheet.
Hi Nick:
I have a question about how to choose the content type to display for the Genesis Featured Widget Amplified. I’ve done many Genesis based sites, and I’d like to use the widget to display a snippet from a specific Page (not a Post), as well as some custom “Read More” text.
There seems to be no way to accomplish this via the plug-in. If I choose to display “Content” I see the whole content… even if I insert a “more” tag in the page. If I choose “Content Limit” I end up with ugly line breaks, and not a nice, hand-trimmed excerpt.
I’ve tried plugins that add excerpt fields to Pages, which works properly, but I no longer have a custom “Read More” link.
Is there a way I can edit the plugin to show both the excerpt and the custom “Read More” text?
For your next version of the plug-in, would it be possible to just include a checkbox next to the “More Text” field in the widget, so we can choose whether to display it or not ourselves, rather than having the plug-in choose for us based on the type of content we are displaying? It seems to me rather obvious that a link to the rest of the content should be able to be shown, even when displaying the Excerpt.
By the way, thanks for the very versatile plug-in… I use it all the time!
– Dan
Hello. Thanks for a great plugin.
I am migrating to the Genesis Studiopress News theme, and use your plugin to add page numbering to the widget.
But my question: how to add a wider page numbering range? Currently, it seems the page numbers only include 1 .. 2 .. 3 .. and the last page (screenshot here http://i.imgur.com/44vL1.jpg). How can I add, say, 12 or 15 page numbers?
Thanks so much!
I am having a problem selecting the page I want to use in this plugin. It seems to time out before I can select the page………..was working, then suddenly stopped working, and now only selects the last page I selected…….
Nice plugin……….
Thanks for any help you can give me.,
Pia
Pia,
For now click and hold down the mouse button while you move to the selected item.
Hi Nick,
Love the plugin and the flexibility it offers, but am curious how difficult it would be to add ‘post modified date’ to the order by options?
Or would there be an easier method for display posts in date modified order?
Thanks – Duncan
Duncan,
I can look into adding that as an option. It is available in the orderby options in WordPress now
Hi Nick
I put the following [post_date format="d"] [post_date format="M"] in the Show Post Info area of the Genesis – Featured Widget Amplified but it would not output correctly. It output &q000000201331;Jan&q000000201331; instead of the Month and Day. Am I doing something wrong? Many thanks
Nik
try doing this without the “
Hi Nick,
thanks for the plugin. I wanted to use it to replace the default Genesis Featured Posts widget for use with the new Modern Portfolio Child Theme.
I have created a Portfolio custom post type (as described on Brian Gardner’s blog post) and created some Portfolio posts. I then installed the Amplified plugin as I know it deals with Custom Post Types (amongst other refinements).
However, one big issue is that the Amplified plugin displays the posts vertically and, in the homepage portfolio area of the Modern Portfolio theme, I need them to display in horizontal rows.
Could you possibly tell me how to achieve this in the code – don’t mind getting my hands dirty!
If I can just get this sorted, it’ll be the perfect setup 🙂
Paul,
I haven’t looked into it much but I’m guessing it is styling .post or .page but you will need to style either .portfolio or .hentry
Hey Nick,
GREAT PLUGIN!!! Just a quick question…If I activate the Gravatar, it places it perfectly where I want it. Now I want to replace the Gravatar with a category image. There are a few category image plug ins, I just can’t figure out how to put the category image where the Gravatar currently is placed. So, my question is would adding a Category Image instead of a Gravatar be an option in a future release?
Either way, very NICE Plugin!!!
Rich
I don’t really have a solution for that right now.
Thanks Nick, that plugin was just what I was looking for. I’m terrible with code, so widgets and plugins work great for me.
I’ve been trying all day to reorder my posts; simple for some, but not for me. Appreciate your plugin and tutorial; did the job.
In the process of adding new posts, but didn’t want them to show up according to their date written. This plugin is just the ticket. Thanks.
Hi Nick,
Thank for your awesome plugin.
I have a silly question. Can we add some column for this plugin?
I mean this plugin display features post with list type, how can I display features post with 2 (or 3) column by using Genesis featured post amplified plugin?
I think it’s maybe look like Grid loop, But with more options to choose.
Thanks.
Thien,
You would do that via CSS in your theme style sheet. It isn’t something the plugin would control.
Hi Nick! Thanks for the plugin, it works great! But what would the CSS be like? How can i do it, where to start? Thanks!!!
Hi Nick,
First off, thanks for the plugin, it is a life saver. I have (what I think is) a simle question. Is there a way to apply a style to the image/thumbnail on top of the align class that is already applied? I tried looking at the code and found the lines where the alignnone is but couldn’t figure out how to add another class…
Thanks,
John
You should be able to target it with the class for the sidebar, widget, then img, no need to add a class to the image.
Hi Nick,
The issue is that I want to use it to allow a Javascript trigger (using a class as the trigger) but I have modified your code to allow it. Would be nice if it were an option though to add a class to each post.
Is there anyway to exclude the current post. When used below a post it looks a bit weird to see the post, just read, as a proposed related article…
Thanks,
John
John,
You can skip the first post with the offset. You can change the post class with the post_class filter. That said, you should be able to use JS to target the section you have added the widget to then target within that.
I want to do the opposite of what you described — I want to prevent posts from the Featured category from appearing (because they’re already showing up in the Dynamic Content Gallery, which I’m using right above your widget on the home page). Is that possible? I tried using the “exclude” settings but it didn’t seem to work.
Make sure you are using the category ID.
I would just like to add my vote for the implementation of sticky posts with this plugin. This is an excellent and versatile plugin and I cannot find another one I’d rather use. I just need really need the ability to restrict by sticky posts and offset at the same time. Thank you for all your hard work!
Using feature widget amplified for the featured images of custom post type. Trying to do something that should be simple :/ But just not getting it right. I want to have the border for the featured image on left show even after the mouse has left the area, so that each item on left will be have bordered when on corresponding post.
Hi Nick, very cool plugin I think just what I’m looking for. One question I have is if installing this plugin would cause a conflict with my current CSS settings and if I had to uninstall it would it just rollback to the standard genesis featured posts widget?
Thank you!
Nick,
I tried to do exactly the same as you described in this article, but instead of posts I use pages. I added a custom field to the pages I want to show (‘Banner’) with a numeric value to control the order in which they appear. But unfortunately, this doesn’t seem to work (with pages?). I’ve tried numerous settings of your plugin, but I cannot get the order the way I want it (controlled by the custom field). I’ve tried post type ‘Any’ and ‘Page’ (‘Post’ obviously doesn’t work in my case), but none of them gave me the result I’m looking for.
Any clue?
p.s.:
Nevertheless I’m very happy with this neat little plugin, because it gives me the possibility to do more with pages (a more CMS related approach) instead of just posts.
Hi, I am having a problem with this plugin. My pictures are skipping, the alignment is not good. Please help. Thanks…
What does it mean if I select “Work with Pagination” ?
This allows the query to respect which page you are on. So page 2 will show the second page of posts and so forth.