Last weeks new Genesis plugin, Genesis Simple Aweber Form, has beena real hit. So far I released recommended code for the Generate Theme (see original release post) and Streamline 2.0. You will find that the new Decor Theme doesn’t need any extra CSS, but I have been getting a lot of requests for some recommended CSS edits for the Balance Theme.
You asked and you shall receive. This theme required the most extra CSS of any of the themes so far. Partly because it uses two different styles for a custom newsletter box and the Primary sidebar and partly because the code from Balance is just more complex.
Like the Streamline theme I recommend adding this code to the style sheet at the bottom of the eNews and Update Widget section.
.aweber #subbox {
display: block;
float: left;
padding: 25px 15px 15px;
width: 210px;
}
.home-featured-right .aweber #subbox {
-moz-box-shadow: inset 0 1px 2px 1px #eee;
-webkit-box-shadow: inset 0 1px 2px 1px #eee;
border-bottom: none;
border-left: 1px solid #963c3c;
border-right: none;
border-top: 1px solid #963c3c;
box-shadow: inset 0 1px 1px 1px #eee;
}
.home-featured-right .aweber #subbox {
width: 250px;
}
.home-featured-right .aweber input[type="text"] {
background: none repeat scroll 0 0 transparent;
border-color: #bbb;
padding: 14px;
width: 215px;
}
#home-featured .home-featured-right .aweber input[type="submit"] {
margin: 60px 0;
}
#sidebar .aweber .email,
#sidebar .aweber .name {
display: block;
margin: 5px 0;
width: 180px;
}
.aweber #subbox {
display: block;
float: left;
padding: 25px 15px 15px;
width: 210px;
}
#sidebar .aweber #subbutton {
margin: 23px auto 0;
}


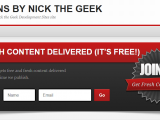
 Aweber Box on Streamline
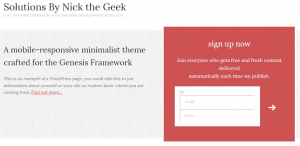
Aweber Box on Streamline Genesis Simple Aweber Form AKA Aweber Box
Genesis Simple Aweber Form AKA Aweber Box Control Post Order With Genesis Featured Widget Amplified plugin
Control Post Order With Genesis Featured Widget Amplified plugin Genesis Style Select
Genesis Style Select Genesis Plugins: Building a WordPress Admin Page
Genesis Plugins: Building a WordPress Admin Page
can you explain this for us less techy people? do we erase the code thats already under the enews section? with this css code add the option to include our aweber info into the enews widget?
haha, to make things easier do you have step by step instructions. because im very confused right now, but it seems extremely easy.??
any help here.. could you please explain how to use this code??
do exactly like it says. Paste the code provided in “the style sheet at the bottom of the eNews and Update Widget section.”
If I had code I recommended be removed I would have posted the exact code that needed to be removed. I am trying to make it as easy to use as possible, so just copy and paste where I said.
FYI, I don’t really monitor my comments for support, so while I might check in to approve comments and reply once or twice a week, on a good week, please don’t expect this to be an ideal support venue.
Wow, I have landed on a goldmine. Have to do exactly this with my site, using the Balance theme. Thanks so much for going the extra mile and providing us with this CSS.
Hi Nick
I used Brian Gardners explanation to implement a signup box based on the extended enews widget. However that one doesn’t have the “Name” field, which would be really great for more personal interaction. Is there anyway you could provide the CSS for your AWeber box for the Magazine Theme?
Thank you,
Nicolas.
Hi,
Where is the support forum for this modification if not here? I have copied and pasted, and the box still doesn’t align. Thanks for redirecting and for all the help.
Louisa
Sorry no longer needed. I just needed to clear the cache.