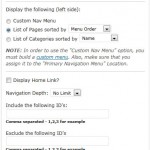
When Genesis 1.6 came out support for the Page and Category menus were dropped in favor of making the custom nav menu easier to use. Most of the time this is a good thing; however, there are times when using the traditional menus is helpful, especially when only needing to show pages or categories in a given menu.
For this reason I’ve released the Genesis Nav Menu Amplified plugin. At this time it restores the functionality of the menu options available in Genesis 1.5. It also adds the navigation extras for the secondary navigation.
There are a few important things to be aware of.
Moving the Menu
To make the new menu to work correctly the existing menu has to be removed and replaced with the new menu. The plugin handles this automatically if the menu is in one of over a dozen likely hooks, but if you move the menu to something uncommon, like one of the hooks running in the loop or the sidebar, you will need to manually edit the file to move it. See the FAQ in the readme.txt for details.
Using Nav Extras on Secondary Menu
The plugin adds the output for the secondary menu extras, but it does not include any CSS, so the menu items will not look any different, no images, no special styling, and they won’t be on the right side. To adjsut this, you need to open your style sheet and find where the nav extra formatting is at. In Genesis 1.6 it looks like this
/* Primary Navigation Extras
------------------------------------------------------------ */
#nav li.right {
float: right;
padding: 6px 10px 5px;
}
#nav li.right a {
background: none;
border: none;
color: #fff;
display: inline;
text-decoration: none;
}
#nav li.right a:hover {
color: #fff;
text-decoration: underline;
}
#nav li.search {
padding: 0 10px;
}
#nav li.rss a {
background: url(images/rss.png) no-repeat center left;
margin: 0 0 0 10px;
padding: 7px 0 5px 16px;
}
#nav li.twitter a {
background: url(images/twitter-nav.png) no-repeat center left;
padding: 7px 0 5px 20px;
}
/* Secondary Navigation
------------------------------------------------------------ */
Copy it and place it after the last entry in the secondary navigation section. Then change every instance of #nav to #subnav like this
/* Primary Navigation Extras
------------------------------------------------------------ */
#subnav li.right {
float: right;
padding: 6px 10px 5px;
}
#subnav li.right a {
background: none;
border: none;
color: #fff;
display: inline;
text-decoration: none;
}
#subnav li.right a:hover {
color: #fff;
text-decoration: underline;
}
#subnav li.search {
padding: 0 10px;
}
#subnav li.rss a {
background: url(images/rss.png) no-repeat center left;
margin: 0 0 0 10px;
padding: 7px 0 5px 16px;
}
#subnav li.twitter a {
background: url(images/twitter-nav.png) no-repeat center left;
padding: 7px 0 5px 20px;
}
/* Inner
------------------------------------------------------------ */
Since The menus are likely styled differently you will probably need to make a few adjustments so it looks seamless, but that will get you a good start.


 Genesis Responsive Header Updated
Genesis Responsive Header Updated Genesis Responsive Header
Genesis Responsive Header How I Make Custom Fields Easier in Genesis
How I Make Custom Fields Easier in Genesis How I Added Custom Fields to the Genesis Responsive Slider
How I Added Custom Fields to the Genesis Responsive Slider A Better Home Page
A Better Home Page
There were big issues between the server and the Custom Menu for a foundation website. (I am sure you’ve heard variations from a number of people.) I was literally at wit’s end and ready to restore the site from a month-old back up – willing to redo the lost work just so we could add new pages. On the StudioPress support forum Rebecca Diamond recommended your Genesis Nav Menu Amplified plug-in.
What a life saver! Thank you – we have our website back. Your plug-in saved the day. Please know how much it is appreciated.
Thanks for the encouragement, glad I found time to write it.
hi, i’ll give it ago tommorrow (as i have been struggling with genesis v1.6 decision on menus ) as rebecca gave me the link as well but its midnight here in OZ now, but just wanted to say thankyou for even thinking about it and creating something.
I have found the “exclude pages plugin” also useful with the change in V1.6 menus.
http://wordpress.org/extend/plugins/exclude-pages/
tim
Nick,
Thank and praise! (I previously posted about this elsewhere, a few weeks ago, under my other WP-using hat.) But you’ve helped us tremendously over here.
http://propagation.grc.nasa.gov/
This is awesome Nick!
Now I can finally upgrade Genesis on my (MU) WordPress and have backword compatibility for all my sites.
Thanks.
Hi,
I am running a website http://www.jaibeesview.in.Kindly help me in adding some text after the secondary navigation menu of genesis. Like in this website http://www.khmedia.in. You can see a padding righet after the secondary navigation menu of the site..
Thanks in advance
This plugin isn’t designed to do anything like that. You will need to take a different approach. I recommend asking in the Genesis Support forums.
I appreciate your efforts but editing the file for use in the sidebar is not for novices. I look forward to widget functionality in your next release.
Not sure what you mean. This plugin shouldn’t require you to edit any files.
Hi Nick,
First of all thanks a lot for the plugin. I have a quick question though:
I would like three lots of navigation; top, horizontal primary navigation, left hand navigation, and right hand navigation. After installing your plugin, the top navigation disappeared. Do you know how I am able to get this back?
Thanks for your help.
Lara,
Without knowing the theme and other details I’m guessing that the issue is you need to setup either your Primary or Secondary navigation option in the Genesis Theme Settings. This plugin uses different options.
I had no idea this plugin existed until now – this is great! Thanks, Nick! The things you make enable me to really customize sites and I’m so appreciative.
Brilliant! Thank you so much. I could not work out how to get a search into the nav without stuffing up the theme.
Hi Nick,
Great plugin. Only issue: when I update Genesis your plugin is totally uninstalled. Any idea how to prevent this from happening each time I update Genesis? Thanks!
– Mickey
PS – I’ve also found a small error. . .
It’s line 55 in structure.php:
This is what you’ve got:
‘menu_class’ => genesis_get_option( ‘nav_superfish’ ) ? ‘menu-primary menu nav superfish’ : ‘primary-menu menu nav’,
And this is what it should be:
‘menu_class’ => genesis_get_option( ‘nav_superfish’ ) ? ‘menu-primary menu nav superfish’ : ‘menu-primary menu nav’,
Thanks!
Hi there Nick,
I’m a big fan of your work, and am writing today about the Genesis Nav Menu Amplified plugin. We use this plugin all the time, however we’ve run into one issue I’m hoping you might be able to help with. . .
The issue arises when we try to use your plugin in conjunction with the Responsive Select Menu Plugin (http://wordpress.org/plugins/responsive-select-menu/). This plugin automatically creates a select menu mimicking the normal navigation, and then displays it (and hides the normal nav) at low screen widths. The issue is that the Responsive Select Menu plugin operates by using the ‘wp_nav_menu_args’ filter, which normally gets triggered when WP outputs a menu. The issue is that your plugin bypasses this action and outputs the menu manually.
So, I’m curious if you have ideas on how I might be able to utilize both of these plugins at the same time. I love the auto-outputting menu you’ve created, and would love to be able to quickly implement responsive menus alongside it. Any ideas? Plans for integrating this functionality? Thoughts?
Thanks a ton!
– Mickey
Mickey,
I’ll have to update the GNMA plugin. This will happen after Genesis 2.0 drops.